Safe Zone Templates for Social Media Videos: Essential Guide for Instagram, TikTok & YouTube

Creating videos for social media has become increasingly complex as each platform implements its own unique display requirements. What looks perfect on TikTok might get awkwardly cropped on Instagram or YouTube. This is where understanding safe zones becomes essential for content creators who want their videos to shine across multiple platforms.
Understanding Safe Zones in Social Media Videos
Before diving into platform-specific templates, it's important to grasp what safe zones actually are and why they've become a critical consideration in social media video production.

What Are Safe Zones and Why They Matter
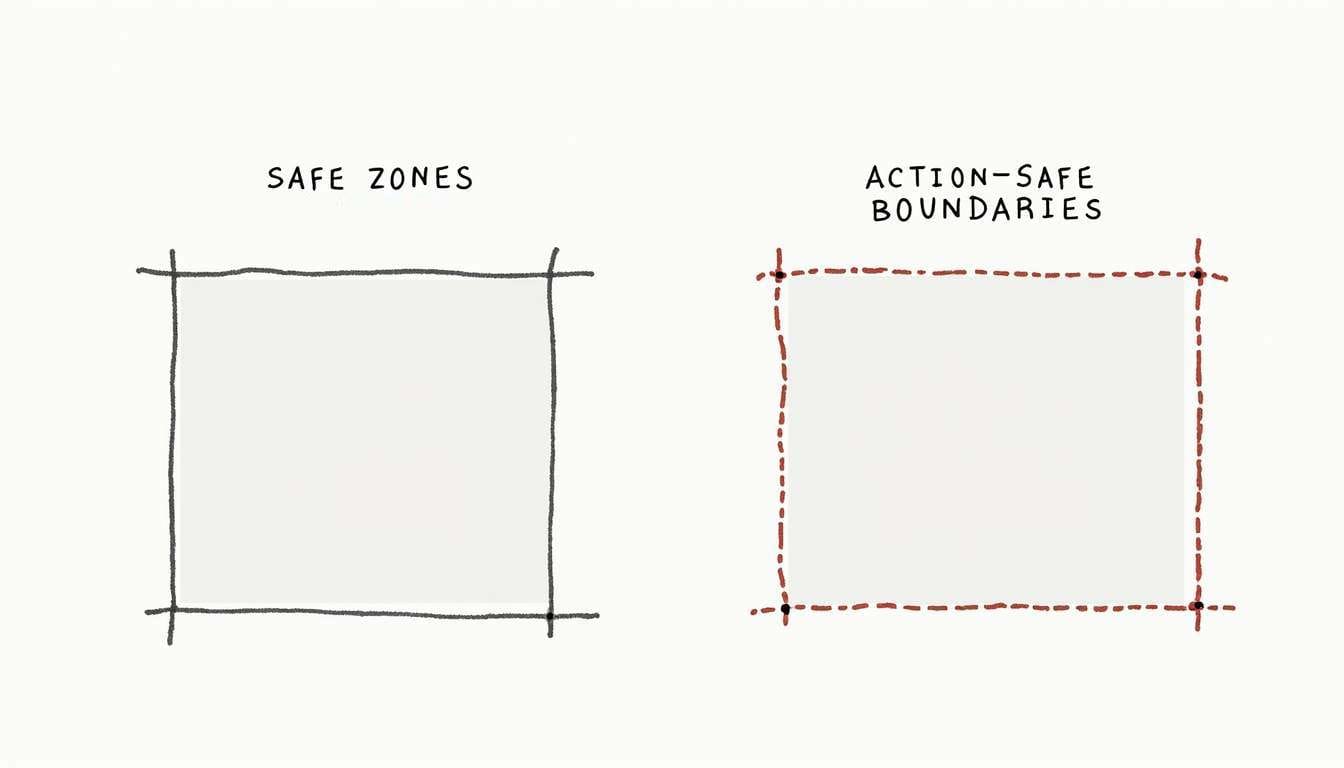
Safe zones are designated areas within your video frame where important elements like text, logos, and key visuals should be placed to ensure they remain visible regardless of how a platform might crop or display your content. Think of safe zones as the "safety net" for your video elements – anything placed within these boundaries is guaranteed to be seen by your audience.
The concept originated in traditional television production, where directors needed to account for how different TV sets would display content. In today's social media landscape, the principle remains the same, but the complexity has multiplied. With users viewing content on devices ranging from small smartphones to tablets and desktops, and platforms implementing their own cropping algorithms, safe zones have become more important than ever.
Ignoring safe zones can lead to critical elements being cut off – imagine your call-to-action button disappearing on Instagram, or your brand logo getting cropped out on TikTok. These seemingly small oversights can significantly impact engagement, brand recognition, and the overall effectiveness of your content strategy.
How Different Platforms Handle Video Cropping
Each social media platform has developed its own approach to video display, often dictated by the platform's interface design and user experience priorities. Instagram, for example, displays videos differently in feeds, Stories, and Reels. TikTok maintains a consistent vertical format but may adjust how videos appear in different sections of the app. YouTube offers multiple viewing experiences across devices and formats.
The most common cropping issues occur when platforms automatically adjust your video to fit their preferred aspect ratios. A video created in 16:9 landscape format might get letterboxed (black bars added to the top and bottom) or, worse, have its sides cropped when displayed in a 9:16 vertical format. Similarly, square 1:1 videos often get cropped when displayed in fullscreen vertical formats.
Understanding these platform-specific behaviors is the first step toward creating videos that maintain their visual integrity across the social media ecosystem. Rather than creating entirely different edits for each platform (though that approach has its merits), implementing safe zone awareness in your production workflow allows you to create more versatile content that adapts well to different display environments.
Platform-Specific Safe Zone Templates
Now that we understand the importance of safe zones, let's explore the specific requirements for today's most popular video-sharing platforms. Each has its own quirks and considerations that savvy content creators need to know.
Instagram Reels and Stories Safe Zone Dimensions

Instagram offers multiple video formats, with Reels and Stories being particularly popular for short-form content. Both primarily use a 9:16 aspect ratio (1080 x 1920 pixels), but they display content differently within the app interface.
For Instagram Stories, the safe zone is particularly important because interface elements like the profile information at the top and the swipe-up option at the bottom can obscure content. The recommended safe zone for Stories is approximately 250 pixels from the top and bottom of the frame. Additionally, keep in mind that viewers can add reactions and messages that appear at the bottom of the screen, potentially covering important elements.
Instagram Reels has a slightly different safe zone consideration. While the aspect ratio remains 9:16, Reels displays creator information, captions, and action buttons along the right side and bottom of the video. For optimal viewing, keep critical visual elements within the center 2/3 of the screen. Text should be placed in the upper two-thirds of the frame to avoid being covered by captions or comments. If your video will also appear in the Instagram feed (where it may be cropped to square), ensure that the most important visual elements are centered within a 1:1 area in the middle of your 9:16 composition.
TikTok Video Safe Areas and Aspect Ratios

TikTok has standardized around the 9:16 vertical video format (1080 x 1920 pixels), making it somewhat simpler than platforms that support multiple aspect ratios. However, TikTok's interface elements create important safe zone considerations that content creators can't afford to ignore.
The primary TikTok safe zone should account for the username, description, and sound information that appears at the bottom of videos, as well as the engagement buttons that appear along the right side. The upper portion of the screen is generally safer, though profile information can sometimes appear at the top as well.
TikTok also displays videos differently in the "For You" page versus a creator's profile page or in the search results. Videos on profile pages may appear in a grid format initially, then expand to full screen when tapped. This means that if you want a thumbnail that makes sense in the grid view, you should compose your opening shot with a clear central focus that's recognizable even when cropped to a square format.
YouTube Shorts Safe Areas

YouTube Shorts has emerged as a major player in the short-form video space (and especially for specific markets such as India), adopting the now-standard 9:16 vertical format (1080 x 1920 pixels). However, YouTube's approach to displaying these videos creates unique safe zone considerations.
When viewing YouTube Shorts, the video title and creator information appear at the bottom of the screen, while engagement options appear on the right side. The recommended safe zone keeps important visual elements at least 672 pixels from the bottom of the frame and 192 pixels from the right edge. Additionally, YouTube Shorts can appear in regular YouTube search results and on channel pages, where they may be displayed in different formats, making center-weighted composition particularly important.
An important consideration for YouTube Shorts is that they can be viewed on a wider variety of devices than some other platforms, from small phones to tablets to desktop computers. This means your safe zones should be somewhat conservative, especially if your content includes text that needs to remain legible across all viewing environments. As a general practice, keeping text size larger than you might for other platforms can help ensure readability across devices.
Can I use Mobile Video Editor app to create these videos?
Many creators wonder if mobile editing apps can properly handle safe zone requirements, and the answer is increasingly "yes." Apps like OnBeat, CapCut, InShot, and Adobe Premiere Rush have evolved to include features specifically designed for social media video production.

OnBeat & CapCut offers preset aspect ratios and templates that automatically account for safe zones on major platforms.
For more advanced mobile editing, Adobe Premiere Rush includes professional-grade safe zone markers that can be toggled on and off during editing. However, it could be a bit difficult to deal with this feature. If you're looking for a good video editor on iPad who can also handle this specific requirement, LumaFusion, available for iOS, offers similar capabilities with customizable guide overlays that can be adjusted to match specific platform requirements.
Implementing Safe Zones in Your Video Production
Understanding safe zone requirements is one thing, but actually implementing them in your production workflow requires specific tools and techniques. Let's explore how to put this knowledge into practice.
Applying Safe Zone Templates
For professional video production, industry-standard software like Adobe Premiere Pro and After Effects offer built-in safe zone markers that can be customized to match platform-specific requirements. In Premiere Pro, these can be accessed via the "Safe Margins" option in the program monitor settings. After Effects provides similar functionality through its "View Options" menu. Both programs allow you to create custom guide layouts that can be saved and reused across projects.
Final Cut Pro users can access safe zone overlays through the "View" menu, where they can toggle action and title safe areas. For more platform-specific guides, third-party plugins like Social Media Safe Frames are available that provide preset templates for Instagram, TikTok, YouTube, and other platforms.
We've designed a universal template compatible with YouTube Shorts, Instagram Reels, and TikTok. With this single template, you can efficiently create videos that work seamlessly across all three platforms, ensuring your key elements stay within the viewable area regardless of where your content is published :

This template eliminates the guesswork and reduces the need for platform-specific edits, saving you valuable production time while maximizing your content's effectiveness.
Best Practices for Text and Visual Element Placement
Beyond using the right tools, certain best practices can help ensure your videos maintain their impact across platforms. First and foremost, embrace the "less is more" philosophy when it comes to on-screen text. The more text you include, the smaller it needs to be, and the more likely it is to become illegible on certain devices or platforms.
When placing text, the upper middle portion of the frame is generally the safest area across all platforms. This region rarely gets cropped and isn't typically covered by interface elements. For longer text elements like captions or instructions, consider using a semi-transparent background box to improve readability regardless of what visual content appears behind the text.
For logos and branding elements, the upper corners are traditionally safe areas, though the upper left tends to be safer than the upper right (which sometimes contains platform-specific icons). If your brand guidelines allow for it, consider creating a simplified version of your logo specifically for social media videos – one that remains recognizable even at smaller sizes.
Perhaps the most important best practice is to always preview your content on the actual platforms before publishing widely. Many creators have been surprised to find that what looked perfect in their editing software appears quite different once uploaded. Most platforms allow you to upload privately or to a test account, giving you the opportunity to see exactly how your video will appear before sharing it with your audience. This final check can save you from embarrassing cropping issues and ensure your message comes through exactly as intended.
Conclusion
By utilizing our safe zone template, you can streamline your social media video production workflow while ensuring optimal visibility across YouTube Shorts, TikTok, and Instagram Reels. This simple PNG overlay serves as your visual guide, eliminating the frustration of creating platform-specific edits or discovering too late that critical elements are being cut off.
Start implementing this essential tool in your video production workflow and watch your cross-platform content strategy thrive!





Comments ()